Lifecycle hooks
Každá instance Vue komponenty prochází při svém vytvoření řadou inicializačních kroků – například potřebuje nastavit pozorování dat, zkompilovat šablonu, připojit instanci k DOM a aktualizovat DOM, když se změní data. Zároveň také spouští funkce zvané lifecycle hooks, které uživatelům umožňují přidávat v určených fázích vlastní kód.
Registrace lifecycle hooks
Například onMounted hook lze použít ke spuštění kódu poté, co komponenta dokončí počáteční vykreslení a vytvoření DOM elementů:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`komponenta je nyní připojena`)
})
</script>Existují další hooks, které budu volány v různých fázích životního cyklu instance komponenty. Nejčastěji používané jsou onMounted, onUpdated a onUnmounted.
Když se volá onMounted, Vue automaticky asociuje registrované callback funkce s právě aktivní instancí komponenty. Kvůli tomu je během setup fáze třeba registrovat lifecycle hooks synchronně. Například nedělejte toto:
js
setTimeout(() => {
onMounted(() => {
// toto nebude fungovat.
})
}, 100)Pamatujte, že to neznamená, že volání musí být umístěno lexikálně uvnitř setup() nebo <script setup>. Hook onMounted() lze volat i v externí funkci za předpokladu, že je zásobník volání synchronní a pochází ze setup().
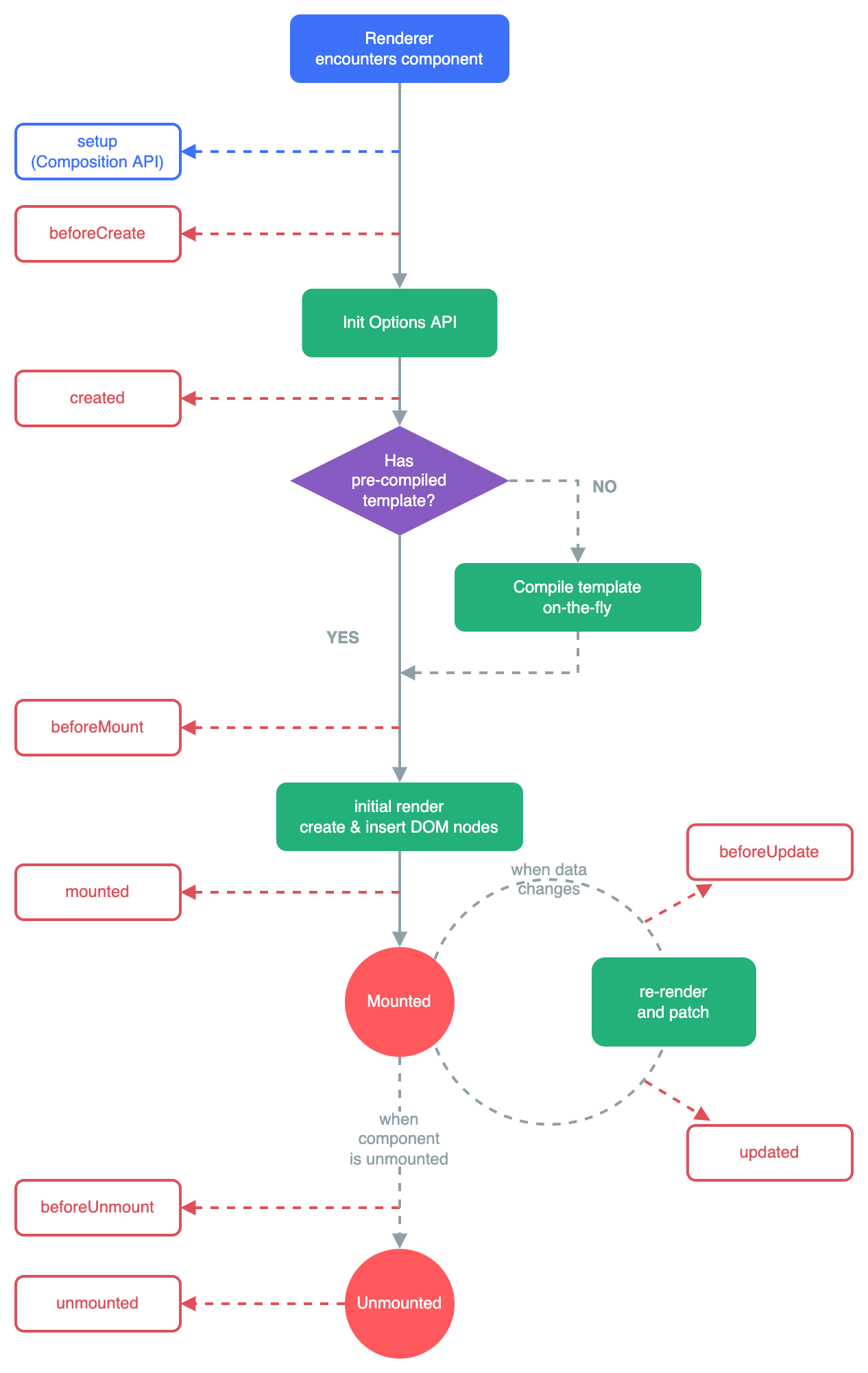
Diagram životního cyklu
Níže je schéma životního cyklu instance komponenty. Nemusíte ještě plně rozumět všemu, co se v něm děje, ale jak se budete více učit a tvořit, bude to užitečná reference.

Podívejte se na API referenci pro Lifecycle Hooks ohledně detailů všech lifecycle hooks a jejich případů užití.