Syntaxe šablon
Vue používá pro šablony (templates) syntaxi založenou na HTML. Ta vám umožňuje deklarativně propojit vykreslený DOM s daty instance komponenty v pozadí. Všechny Vue šablony jsou syntakticky platný HTML kód, který může být analyzován prohlížeči a HTML parsery odpovídajícími specifikaci.
Vue šablony interně kompiluje do vysoce optimalizovaného JavaScript kódu. Ve chvíli, kdy se změní stav aplikace, dokáže Vue v kombinaci se systémem reaktivity inteligentně zjistit minimální počet komponent k opětovnému vykreslení a použít minimální množství DOM manipulací.
Pokud jste obeznámeni s koncepty Virtual DOM a dáváte přednost hrubé síle JavaScriptu, můžete také místo šablon psát přímo funkce pro vykreslení s volitelnou podporou JSX. Pamatujte ale, že nemohou využít stejnou úroveň optimalizací v době kompilace jako šablony.
Interpolace textu
Nejzákladnější formou datové vazby je textová interpolace pomocí „mustache“ syntaxe (dvojité složené závorky):
template
<span>Zpráva: {{ msg }}</span>Značka pro „mustache“ bude nahrazena hodnotou msg z odpovídající instance komponenty. Bude také aktualizována při každé změně hodnoty proměnné msg.
HTML kód
Syntaxe „mustache“ interpretuje data jako prostý text, nikoli HTML. K vykreslení stylovaného HTML budete muset použít direktivu v-html:
template
<p>S použitím textové interpolace: {{ rawHtml }}</p>
<p>S použitím direktivy v-html: <span v-html="rawHtml"></span></p>S použitím textové interpolace: <span style="color: red">Červený text</span>
S použitím direktivy v-html: Červený text
Zde se setkáváme s něčím novým. Atribut v-html, který vidíte, se nazývá direktiva. Direktivy mají předponu v-, která označuje, že se jedná o speciální atributy poskytované Vue. Jak jste možná uhodli, aplikují na vykreslený DOM speciální reaktivní chování. Zde v podstatě říkáme „udržuj vnitřní HTML tohoto elementu aktuální pomocí proměnné rawHtml z aktuální aktivní instance“.
Obsah tagu span bude nahrazen hodnotou proměnné rawHtml, interpretovanou jako prosté HTML – data-binding je ignorován. Dejte pozor, že nemůžete použít v-html pro skládání částí šablony, protože Vue není šablonovací engine založený na řetězcích. Místo toho jsou jako základní jednotka pro znovupoužití a skládání UI preferovány komponenty.
Bezpečnostní varování
Dynamické vykreslování libovolného HTML kódu na vaší webové stránce může být velmi nebezpečné, protože může snadno vést k XSS zranitelnostem. Direktivu v-html používejte pouze u důvěryhodného obsahu a nikdy pro obsah zadaný uživateli.
Binding atributů
Syntaxi „mustache“ nelze použít uvnitř HTML atributů. Místo toho, použijte direktivu v-bind:
template
<div v-bind:id="dynamicId"></div>Direktiva v-bind říká Vue, aby ponechalo atribut id daného elementu synchronizovaný s proměnnou komponenty dynamicId. Pokud je propojená hodnota null nebo undefined, bude atribut z vykresleného elementu odstraněn.
Zkrácený zápis
Protože se v-bind používá velmi často, je pro něj definována speciální zkrácená syntaxe:
template
<div :id="dynamicId"></div>Atributy začínající na : mohou vypadat trochu jinak než normální HTML, ale technicky je to platný znak pro názvy atributů a všechny prohlížeče podporované Vue jej umí správně analyzovat. Navíc se v konečně vykresleném HTML kódu nezobrazují. Syntaxe zkratky je volitelná, ale pravděpodobně ji oceníte, až se o jejím použití později dozvíte víc.
Ve zbytku průvodce budeme v příkladech kódu používat zkrácenou syntaxi, protože je to pro Vue vývojáře nejběžnější použití.
Zkratka stejného názvu
- Podporováno až od verze 3.4+
Pokud má atribut stejný název jako JavaScript hodnota, která je na něj vázána, syntaxe může být dále zkrácena vynecháním hodnoty atributu:
template
<!-- stejné jako :id="id" -->
<div :id></div>
<!-- i toto funguje -->
<div v-bind:id></div>Je to podobné jako „property shorthand“ syntaxe při deklaraci JavaScript objektů. Tato funkce je ovšem dostupná až od Vue 3.4+.
Boolean atributy
Boolean atributy jsou atributy, jejichž přítomnost v elementu indikuje hodnoty ano / ne. Jedním z nejčastěji používaných boolean atributů je například disabled.
v-bind v tomto případě funguje trochu jinak:
template
<button :disabled="isButtonDisabled">Button</button>Atribut disabled bude ve výsledku zahrnut, pokud má isButtonDisabled pravdivou (truthy) hodnotu. Přítomen bude i tehdy, pokud bude hodnota prázdný string, aby se zachovala konzistence s <button disabled="">. Pro ostatní nepravdivé (falsy) hodnoty bude atribut vynechán.
Dynamický binding více atributů
Pokud máte JavaScript objekt reprezentující více atributů, který vypadá nějak takto:
js
const objectOfAttrs = {
id: 'container',
class: 'wrapper',
style: 'background-color:green'
}Můžete provést binding na element pomocí v-bind bez atributu:
template
<div v-bind="objectOfAttrs"></div>Použití JavaScript výrazů
Zatím jsme se v našich šablonách vázali pouze jednoduše na hodnoty proměnných. Vue ovšem uvnitř všech datových vazeb podporuje plnou škálu JavaScriptových výrazů (expressions):
template
{{ number + 1 }}
{{ ok ? 'ANO' : 'NE' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>Tyto výrazy budou vyhodnoceny jako JavaScript s použitím datového scope aktuální instance komponenty.
Ve Vue šablonách lze JavaScriptové výrazy použít na následujících místech:
- Uvnitř textových interpolací („mustache“ syntaxe)
- V hodnotě atributu kterékoli Vue direktivy (speciální atributy začínající na
v-)
Pouze výrazy
Každý binding může obsahovat pouze jeden jediný výraz. Výraz je část kódu, kterou lze vyhodnotit na hodnotu. Jednoduchá kontrola je, zda ji lze použít po return.
Kvůli tomu NEBUDE fungovat následující:
html
<!-- toto je konstatování (statement), nikoli výraz (expression) -->
{{ var a = 1 }}
<!-- nefunguje ani řízení kódu (flow control), použijte ternární operátor -->
{{ if (ok) { return message } }}Volání funkcí
Uvnitř binding výrazu je možné volat funkci vystavenou v komponentě:
template
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>TIP
Funkce volané uvnitř binding výrazů budou volány při každé aktualizaci komponenty, takže by neměly mít žádné vedlejší účinky, jako je změna dat nebo spouštění asynchronních operací.
Omezení globální přístup
Výrazy v šablonách jsou sandboxovány a mají přístup pouze k omezenému seznamu globálních objektů. Seznam vystavuje běžně používané vestavěné globální objekty, jako jsou Math a Date.
Globální objekty, které nejsou explicitně uvedeny v seznamu, například vlastnosti připojené uživatelem k instanci window, nebudou ve výrazech šablony přístupné. Můžete však explicitně definovat další globální objekty pro všechny Vue výrazy jejich přidáním do app.config.globalProperties.
Direktivy
Direktivy jsou speciální atributy s předponou v-. Vue poskytuje řadu vestavěných direktiv, včetně v-html a v-bind, které jsme již představili výše.
Jako hodnoty direktivních atributů jsou očekávány samostatné JavaScriptové výrazy (s výjimkou výrazů v-for, v-on a v-slot, které budou popsány v příslušných částech později). Úkolem direktivy je reaktivně aplikovat aktualizace na DOM, když se změní hodnota jejího výrazu. Jako příklad si vezměme v-if:
template
<p v-if="seen">Teď mě vidíte</p>Zde direktiva v-if odstraní nebo přidá element <p> na základě pravdivosti hodnoty proměnné seen.
Parametry
Některé direktivy mohou přijímat „parametr“, označený dvojtečkou za názvem direktivy. Například direktiva v-bind se používá k reaktivní aktualizaci HTML atributu:
template
<a v-bind:href="url"> ... </a>
<!-- zkrácený zápis -->
<a :href="url"> ... </a>Zde je parametrem href, což říká direktivě v-bind, aby provedla binding atributu href v elementu s hodnotou výrazu url. Ve zkráceném zápisu je cokoli před parametrem (např. v-bind:) sbaleno do jediného znaku :.
Jiný příklad je direktiva v-on, která naslouchá DOM událostem (events):
template
<a v-on:click="akcePoKliknuti"> ... </a>
<!-- shorthand -->
<a @click="akcePoKliknuti"> ... </a>Zde je parametrem událost, jíž se naslouchá: click. v-on má rovněž odpovídající zkrácený zápis, a sice znak @. O obsluze událostí (event handling) budeme později hovořit podrobněji.
Dynamické parametry
Pro parametr direktivy je možné použít i JavaScript výraz tak, že jej zabalíte do hranatých závorek:
template
<!--
Vezměte na vědomí, že zde pro hodnoty výrazu platí určitá omezení,
jež jsou vysvětlena v oddílech „Omezení hodnot dynamických parametrů“
a „Omezení syntaxe dynamických parametrů“ níže.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- zkrácený zápis -->
<a :[attributeName]="url"> ... </a>Hodnota attributeName bude dynamicky vyhodnocena jako JavaScriptový výraz a výsledná hodnota bude použita jako konečná hodnota parametru. Pokud má například instance vaší komponenty datovou vlastnost attributeName, jejíž hodnota je "href", bude tento binding ekvivalentní zápisu v-bind:href.
Podobně můžete použít dynamické parametry k bindingu handleru na dynamický název události:
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- zkrácený zápis -->
<a @[eventName]="doSomething"> ... </a>Pokud je hodnota eventName rovna "focus", v-on:[eventName], bude kód v této ukázce ekvivalentní zápisu v-on:focus.
Omezení hodnot dynamických parametrů
Očekává se, že dynamické parametry budou vyhodnoceny jako řetězec, s výjimkou null. Speciální hodnotu null lze použít k explicitnímu odstranění bindingu. Jakákoli jiná non-string hodnota vyvolá varování (warning).
Omezení syntaxe dynamických parametrů
Výrazy pro dynamické parametry mají určitá omezení syntaxe, protože některé znaky, jako jsou mezery a uvozovky, jsou v názvech HTML atributů neplatné. Například je neplatné následující:
template
<!-- toto vyvolá varování překladače -->
<a :['foo' + bar]="value"> ... </a>Pokud potřebujete předat složitý dynamický parametr, je pravděpodobně lepší použít computed proměnnou, kterou si již brzy probereme.
Při používání In-DOM šablon (šablony zapsané přímo v HTML souboru) byste se také měli vyvarovat pojmenovávání klíčů velkými písmeny, protože prohlížeče budou názvy atributů vynuceně převádět na malá písmena:
template
<a :[someAttr]="value"> ... </a>Výše uvedené bude v DOM-šablonách převedeno na :[someattr]. Pokud má vaše komponenta proměnnou nazvanou someAttr místo someattr, váš kód nebude fungovat. Šablony uvnitř Single-File komponent (SFC) toto omezení nemají.
Modifikátory
Modifikátory jsou speciální přípony označené tečkou, které označují, že binding direktiva by měla proběhnout nějakým speciálním způsobem. Například modifikátor .prevent říká direktivě v-on, aby při vyvolání příslušné události zavolala event.preventDefault():
template
<form @submit.prevent="onSubmit">...</form>Další příklady modifikátorů uvidíte později pro v-on a pro v-model, až budeme objevovat jejich možnosti.
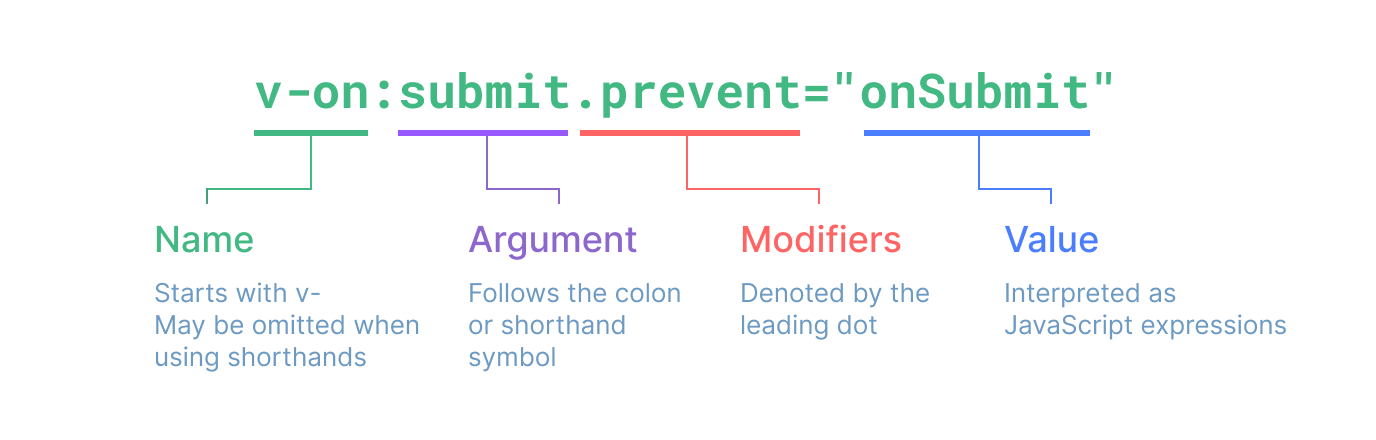
Na závěr je zde zobrazena úplná syntaxe direktivy: